update
This commit is contained in:
parent
86d1aec224
commit
3225a992ac
@ -1,15 +1,14 @@
|
||||
|
||||
## Firefox Mojave theme
|
||||
## Firefox WhiteSur theme
|
||||
|
||||
<p align="center">A MacOSX Mojave theme for Firefox 60+</p>
|
||||
<p align="center">A MacOS Big Sur theme for Firefox 70+</p>
|
||||
|
||||
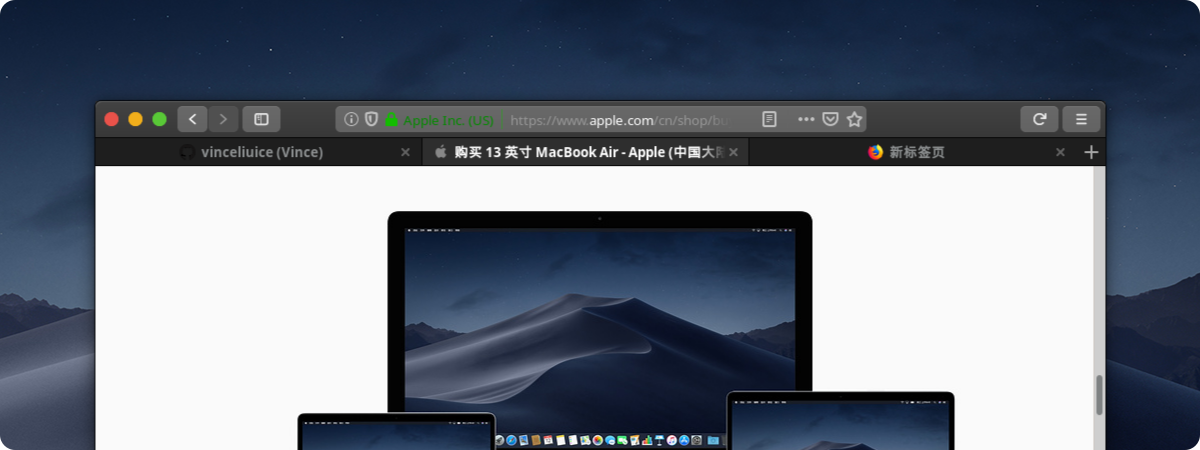
#### Preview
|
||||

|
||||

|
||||

|
||||
|
||||
## Description
|
||||
|
||||
This is a bunch of CSS code to make Firefox look closer to Mac Mojave theme.
|
||||
This is a bunch of CSS code to make Firefox look closer to MacOS Big Sur theme.
|
||||
Based on https://github.com/rafaelmardojai/firefox-gnome-theme
|
||||
|
||||
## Installation
|
||||
|
||||
@ -0,0 +1,8 @@
|
||||
<svg width="16" height="16" version="1.1" xmlns="http://www.w3.org/2000/svg">
|
||||
<g fill="#333">
|
||||
<path d="m1.5 4c-0.277 0-0.5 0.223-0.5 0.5s0.223 0.5 0.5 0.5h2.5879a1.5 1.5 0 0 1-0.087891-0.5 1.5 1.5 0 0 1 0.085938-0.5h-2.5859zm5.4121 0a1.5 1.5 0 0 1 0.087891 0.5 1.5 1.5 0 0 1-0.085938 0.5h7.5859c0.277 0 0.5-0.223 0.5-0.5s-0.223-0.5-0.5-0.5h-7.5879z" stroke-linecap="round" stroke-linejoin="round" stroke-width="2.3664"/>
|
||||
<path d="m1.5 11c-0.277 0-0.5 0.223-0.5 0.5s0.223 0.5 0.5 0.5h7.5879a1.5 1.5 0 0 1-0.087891-0.5 1.5 1.5 0 0 1 0.085938-0.5h-7.5859zm10.412 0a1.5 1.5 0 0 1 0.087891 0.5 1.5 1.5 0 0 1-0.085938 0.5h2.5859c0.277 0 0.5-0.223 0.5-0.5s-0.223-0.5-0.5-0.5h-2.5879z" stroke-linecap="round" stroke-linejoin="round" stroke-width="2.3664"/>
|
||||
<path d="m5.5 2a2.5 2.5 0 0 0-2.5 2.5 2.5 2.5 0 0 0 2.5 2.5 2.5 2.5 0 0 0 2.5-2.5 2.5 2.5 0 0 0-2.5-2.5zm0 1a1.5 1.5 0 0 1 1.5 1.5 1.5 1.5 0 0 1-1.5 1.5 1.5 1.5 0 0 1-1.5-1.5 1.5 1.5 0 0 1 1.5-1.5z" stroke-linecap="square" stroke-width="2"/>
|
||||
<path d="m10.5 9a2.5 2.5 0 0 0-2.5 2.5 2.5 2.5 0 0 0 2.5 2.5 2.5 2.5 0 0 0 2.5-2.5 2.5 2.5 0 0 0-2.5-2.5zm0 1a1.5 1.5 0 0 1 1.5 1.5 1.5 1.5 0 0 1-1.5 1.5 1.5 1.5 0 0 1-1.5-1.5 1.5 1.5 0 0 1 1.5-1.5z" stroke-linecap="square" stroke-width="2"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1.2 KiB |
13
src/other/firefox/chrome/WhiteSur/icons/reader-mode.svg
Normal file
13
src/other/firefox/chrome/WhiteSur/icons/reader-mode.svg
Normal file
@ -0,0 +1,13 @@
|
||||
<svg width="4.2333mm" height="4.2333mm" version="1.1" viewBox="0 0 4.2333 4.2333" xmlns="http://www.w3.org/2000/svg">
|
||||
<g fill="#333">
|
||||
<path d="m0.52917 0.79375c0-0.29316 0.23601-0.52917 0.52917-0.52917h2.1166c0.29316 0 0.52917 0.23601 0.52917 0.52917v2.6458c0 0.29316-0.23601 0.52917-0.52917 0.52917h-2.1166c-0.29316 0-0.52917-0.23601-0.52917-0.52917zm0.26458 0v2.6458c0 0.14658 0.118 0.26458 0.26458 0.26458h2.1166c0.14658 0 0.26458-0.118 0.26458-0.26458v-2.6458c0-0.14658-0.118-0.26458-0.26458-0.26458h-2.1166c-0.14658 0-0.26458 0.118-0.26458 0.26458z" color="#363636" stroke-width=".26458"/>
|
||||
<g stroke-linecap="square">
|
||||
<g stroke-width=".48991">
|
||||
<rect x="1.3229" y="1.0583" width="1.5875" height=".26458" ry=".13229"/>
|
||||
<rect x="1.3229" y="1.5875" width="1.5875" height=".26458" ry=".13229"/>
|
||||
<rect x="1.3229" y="2.1167" width="1.5875" height=".26458" ry=".13229"/>
|
||||
</g>
|
||||
<rect x="1.3229" y="2.6458" width=".90714" height=".26458" ry=".13229" stroke-width=".37034"/>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 1014 B |
@ -279,45 +279,53 @@ menuitem[type="radio"]:not([disabled="true"]):hover .menu-iconic-icon {
|
||||
}
|
||||
|
||||
#tracking-protection-icon {
|
||||
list-style-image: url("../icons/tracking-protection.svg") !important;
|
||||
list-style-image: url("../icons/tracking-protection.svg") !important;
|
||||
}
|
||||
|
||||
#identity-icon {
|
||||
list-style-image: url("../icons/folder-locked-symbolic.svg") !important;
|
||||
list-style-image: url("../icons/folder-locked-symbolic.svg") !important;
|
||||
}
|
||||
|
||||
#pageActionButton, .share-more-button {
|
||||
list-style-image: url("../icons/page-action.svg") !important;
|
||||
list-style-image: url("../icons/page-action.svg") !important;
|
||||
}
|
||||
|
||||
#pocket-button, #pageAction-panel-pocket {
|
||||
list-style-image: url("../icons/save-to-pocket.svg") !important;
|
||||
list-style-image: url("../icons/save-to-pocket.svg") !important;
|
||||
}
|
||||
|
||||
#star-button {
|
||||
list-style-image: url("../icons/star-symbolic.svg") !important;
|
||||
list-style-image: url("../icons/star-symbolic.svg") !important;
|
||||
}
|
||||
|
||||
#star-button[starred] {
|
||||
list-style-image: url("../icons/starred-symbolic.svg") !important;
|
||||
list-style-image: url("../icons/starred-symbolic.svg") !important;
|
||||
}
|
||||
|
||||
#plugins-notification-icon:not(.plugin-blocked)[extraAttr="inactive"] > .plugin-icon {
|
||||
fill-opacity: 0.25;
|
||||
list-style-image: url("../icons/application-x-addon-symbolic.svg") !important;
|
||||
fill-opacity: 0.25;
|
||||
list-style-image: url("../icons/application-x-addon-symbolic.svg") !important;
|
||||
}
|
||||
|
||||
#plugins-notification-icon:not(.plugin-blocked)[extraAttr="active"] > .plugin-icon {
|
||||
fill-opacity: 1;
|
||||
list-style-image: url("../icons/application-x-addon-symbolic.svg") !important;
|
||||
fill-opacity: 1;
|
||||
list-style-image: url("../icons/application-x-addon-symbolic.svg") !important;
|
||||
}
|
||||
|
||||
/* #plugin-icon-badge {
|
||||
list-style-image: url("../icons/application-x-addon-symbolic.svg") !important;
|
||||
} */
|
||||
|
||||
#reader-mode-button {
|
||||
list-style-image: url("../icons/reader-mode.svg") !important;
|
||||
}
|
||||
|
||||
#permissions-granted-icon {
|
||||
list-style-image: url("../icons/permissions-granted.svg") !important;
|
||||
}
|
||||
|
||||
.bookmark-item[container] {
|
||||
list-style-image: url("../icons/folder-symbolic.svg") !important;
|
||||
list-style-image: url("../icons/folder-symbolic.svg") !important;
|
||||
}
|
||||
|
||||
/* Invert icons color in dark variant */
|
||||
|
||||
BIN
src/other/firefox/preview.png
Normal file
BIN
src/other/firefox/preview.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.0 MiB |
Loading…
x
Reference in New Issue
Block a user