A MacOSX Mojave theme for Firefox 60+
+A MacOS Big Sur theme for Firefox 70+
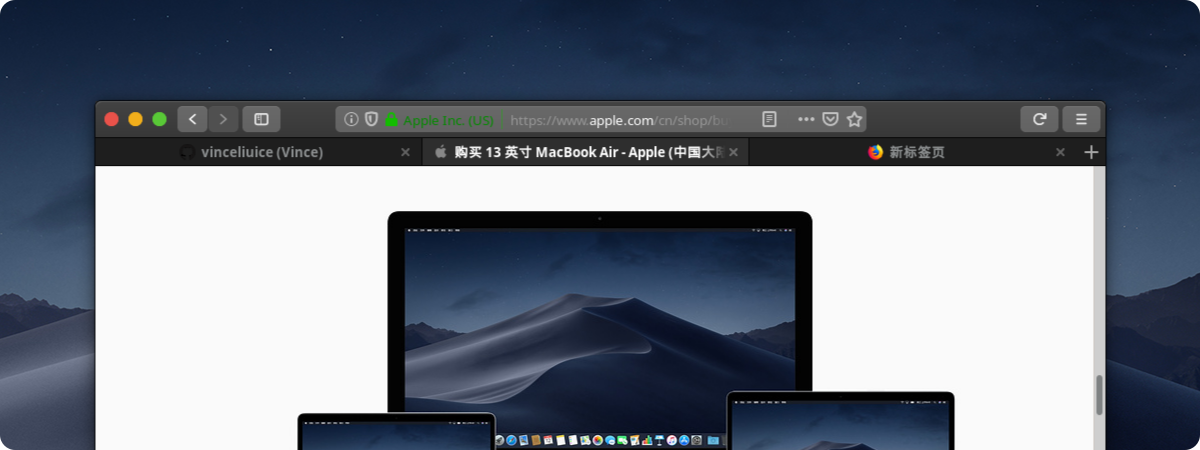
#### Preview - - + ## Description -This is a bunch of CSS code to make Firefox look closer to Mac Mojave theme. +This is a bunch of CSS code to make Firefox look closer to MacOS Big Sur theme. Based on https://github.com/rafaelmardojai/firefox-gnome-theme ## Installation diff --git a/src/other/firefox/chrome/WhiteSur/icons/permissions-granted.svg b/src/other/firefox/chrome/WhiteSur/icons/permissions-granted.svg new file mode 100644 index 0000000..a6b3b15 --- /dev/null +++ b/src/other/firefox/chrome/WhiteSur/icons/permissions-granted.svg @@ -0,0 +1,8 @@ + diff --git a/src/other/firefox/chrome/WhiteSur/icons/reader-mode.svg b/src/other/firefox/chrome/WhiteSur/icons/reader-mode.svg new file mode 100644 index 0000000..94931d2 --- /dev/null +++ b/src/other/firefox/chrome/WhiteSur/icons/reader-mode.svg @@ -0,0 +1,13 @@ + diff --git a/src/other/firefox/chrome/WhiteSur/parts/icons.css b/src/other/firefox/chrome/WhiteSur/parts/icons.css index be564ec..108844f 100644 --- a/src/other/firefox/chrome/WhiteSur/parts/icons.css +++ b/src/other/firefox/chrome/WhiteSur/parts/icons.css @@ -279,45 +279,53 @@ menuitem[type="radio"]:not([disabled="true"]):hover .menu-iconic-icon { } #tracking-protection-icon { - list-style-image: url("../icons/tracking-protection.svg") !important; + list-style-image: url("../icons/tracking-protection.svg") !important; } #identity-icon { - list-style-image: url("../icons/folder-locked-symbolic.svg") !important; + list-style-image: url("../icons/folder-locked-symbolic.svg") !important; } #pageActionButton, .share-more-button { - list-style-image: url("../icons/page-action.svg") !important; + list-style-image: url("../icons/page-action.svg") !important; } #pocket-button, #pageAction-panel-pocket { - list-style-image: url("../icons/save-to-pocket.svg") !important; + list-style-image: url("../icons/save-to-pocket.svg") !important; } #star-button { - list-style-image: url("../icons/star-symbolic.svg") !important; + list-style-image: url("../icons/star-symbolic.svg") !important; } #star-button[starred] { - list-style-image: url("../icons/starred-symbolic.svg") !important; + list-style-image: url("../icons/starred-symbolic.svg") !important; } #plugins-notification-icon:not(.plugin-blocked)[extraAttr="inactive"] > .plugin-icon { - fill-opacity: 0.25; - list-style-image: url("../icons/application-x-addon-symbolic.svg") !important; + fill-opacity: 0.25; + list-style-image: url("../icons/application-x-addon-symbolic.svg") !important; } #plugins-notification-icon:not(.plugin-blocked)[extraAttr="active"] > .plugin-icon { - fill-opacity: 1; - list-style-image: url("../icons/application-x-addon-symbolic.svg") !important; + fill-opacity: 1; + list-style-image: url("../icons/application-x-addon-symbolic.svg") !important; } /* #plugin-icon-badge { list-style-image: url("../icons/application-x-addon-symbolic.svg") !important; } */ +#reader-mode-button { + list-style-image: url("../icons/reader-mode.svg") !important; +} + +#permissions-granted-icon { + list-style-image: url("../icons/permissions-granted.svg") !important; +} + .bookmark-item[container] { - list-style-image: url("../icons/folder-symbolic.svg") !important; + list-style-image: url("../icons/folder-symbolic.svg") !important; } /* Invert icons color in dark variant */ diff --git a/src/other/firefox/preview.png b/src/other/firefox/preview.png new file mode 100644 index 0000000..47239f2 Binary files /dev/null and b/src/other/firefox/preview.png differ