| pack_1 | ||
| pack_2 | ||
| pack_3 | ||
| pack_4 | ||
| template | ||
| LICENSE | ||
| README.md | ||
| showplymouth.sh | ||
| ubuntu-logo-preview.png | ||
Plymouth Themes





A big collection of plymouth themes, ported from android bootanimation from here.
What is plymouth?
Plymouth is a project from Fedora and now listed among the freedesktop.org's official resources providing a flicker-free graphical boot process. It relies on kernel mode setting (KMS) to set the native resolution of the display as early as possible, then provides an eye-candy splash screen leading all the way up to the login manager.
How to set it up?
follow this archwiki article to setup plymouth in archlinux or any other distro.
How to get these theme?
Download : you can download individual themes via link below -
Clone : or you can clone this repository if you want -
git clone https://github.com/adi1090x/plymouth-themes.git
AUR : If you're archlinux, you can install these themes individually with an AUR helper like yay
yay -S plymouth-theme-NAME-git
Remember to replace the underscore(_) with an hyphen(-) in theme's NAME.
How to use these theme?
- follow the step below (I'm using archlinux here)-
# packages needed - plymouth, plymouth-x11, plymouth-plugin-script(fedora)
# after downloading or cloning themes, copy the selected theme in plymouth theme dir
sudo cp -r angular /usr/share/plymouth/themes/
# check if theme exist in dir
sudo plymouth-set-default-theme -l
# now set the theme (angular, in this case) and rebuilt the initrd
sudo plymouth-set-default-theme -R angular
# optionally you can test theme by running the script given in repo (plymouth-x11 required)
sudo ./showplymouth.sh 20
- For debian(Ubuntu, Kubuntu) based distros-
# make sure you have the packages for plymouth
sudo apt install plymouth
# after downloading or cloning themes, copy the selected theme in plymouth theme dir
sudo cp -r angular /usr/share/plymouth/themes/
# install the new theme (angular, in this case)
sudo update-alternatives --install /usr/share/plymouth/themes/default.plymouth default.plymouth /usr/share/plymouth/themes/angular/angular.plymouth 100
# select the theme to apply
sudo update-alternatives --config default.plymouth
#(select the number for installed theme, angular in this case)
# update initramfs
sudo update-initramfs -u
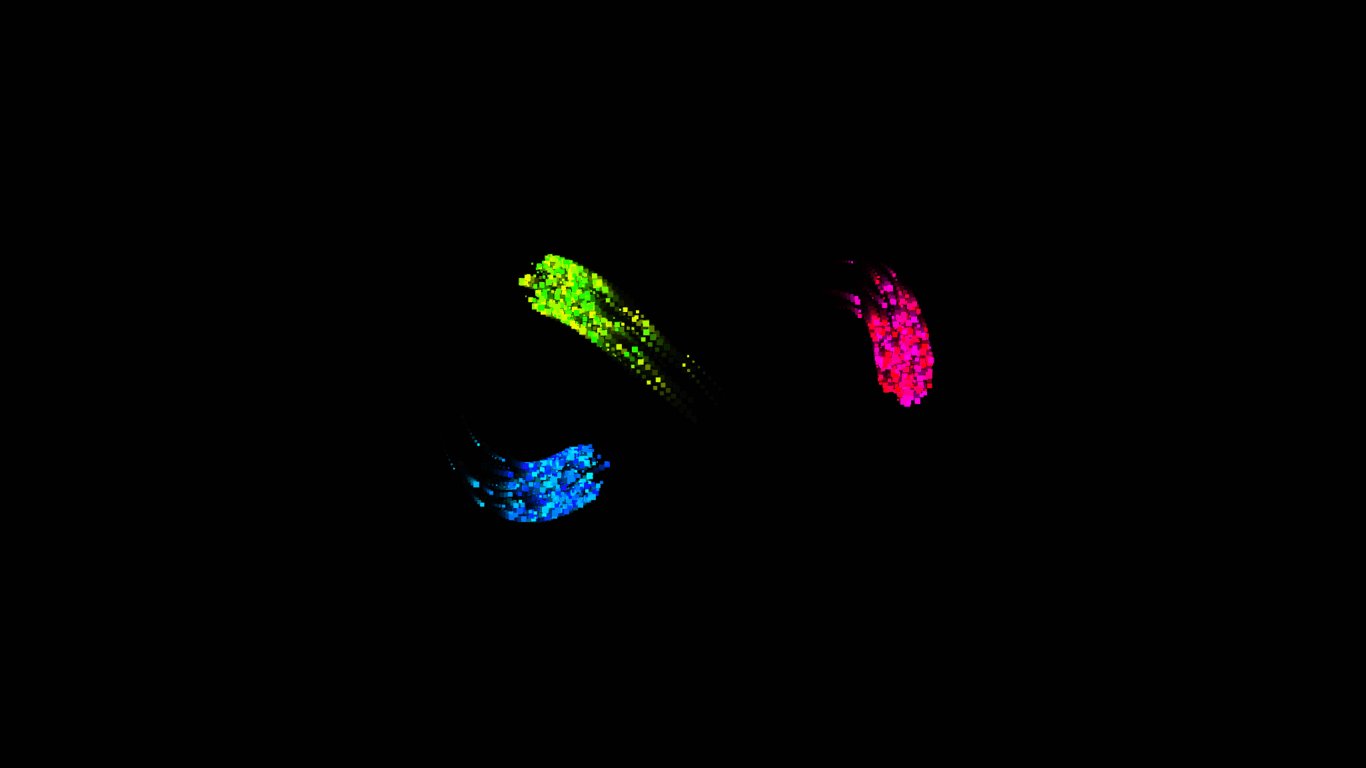
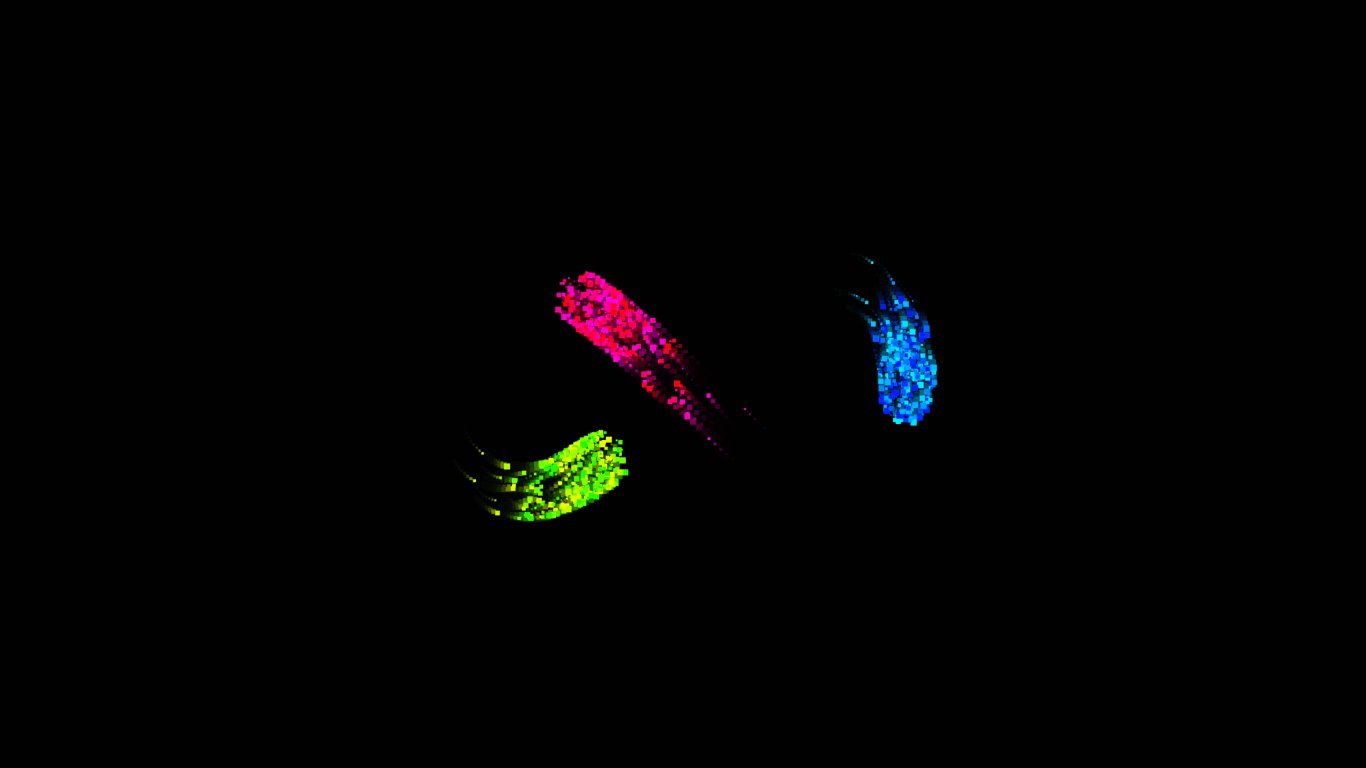
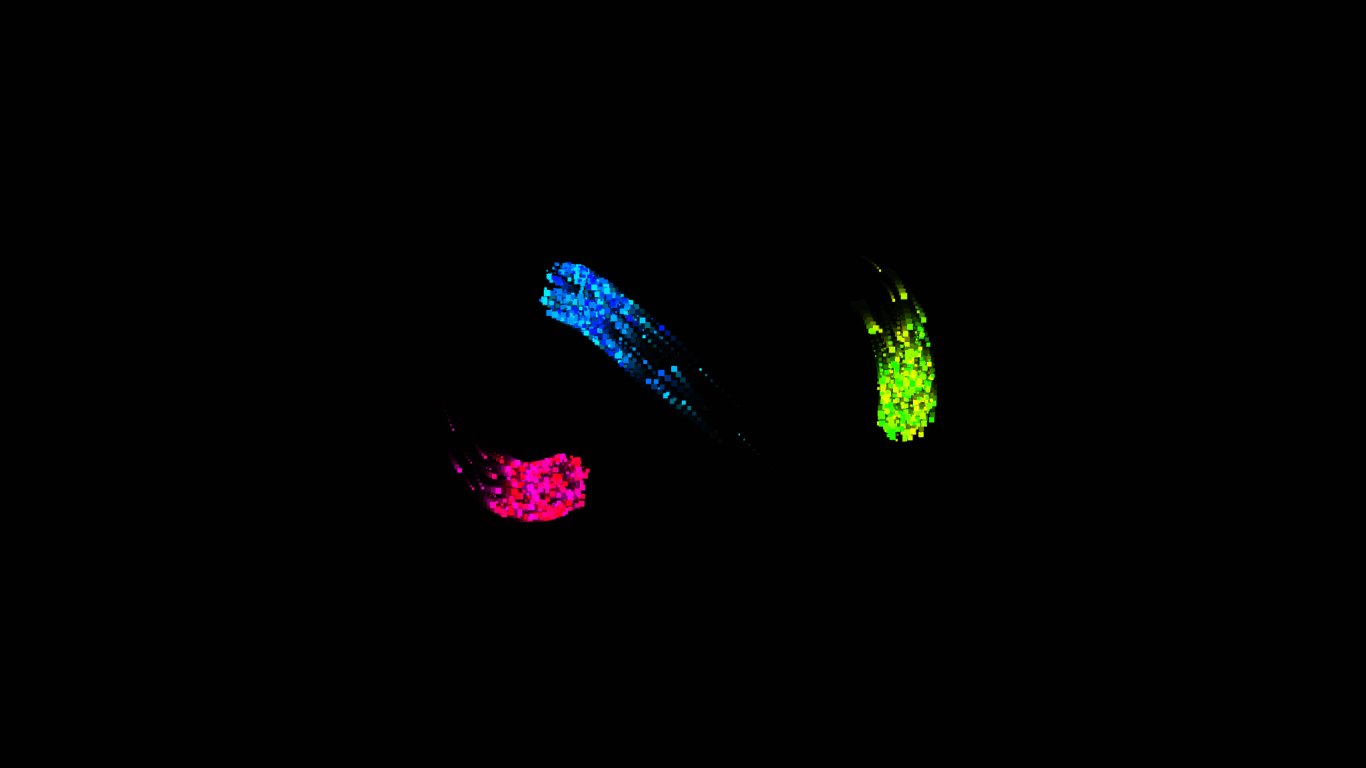
Previews
Here is an Album.
Display distro logo
Copy the logo file to the theme folder (e.g. /usr/share/plymouth/themes/colorful_loop) and then add the following content to the theme's .script file (e.g. /usr/share/plymouth/themes/colorful_loop/colorful_loop.script):
# display ubuntu logo
ubuntu_image = Image("ubuntu-logo.png"); # change filename accordingly
ubuntu_sprite = Sprite();
ubuntu_sprite.SetImage(ubuntu_image);
ubuntu_sprite.SetX(Window.GetX() + (Window.GetWidth() / 2 - ubuntu_image.GetWidth() / 2)); # center the image horizontally
ubuntu_sprite.SetY(Window.GetHeight() - ubuntu_image.GetHeight() - 50); # display just above the bottom of the screen
You can display whatever image you want and even add more.
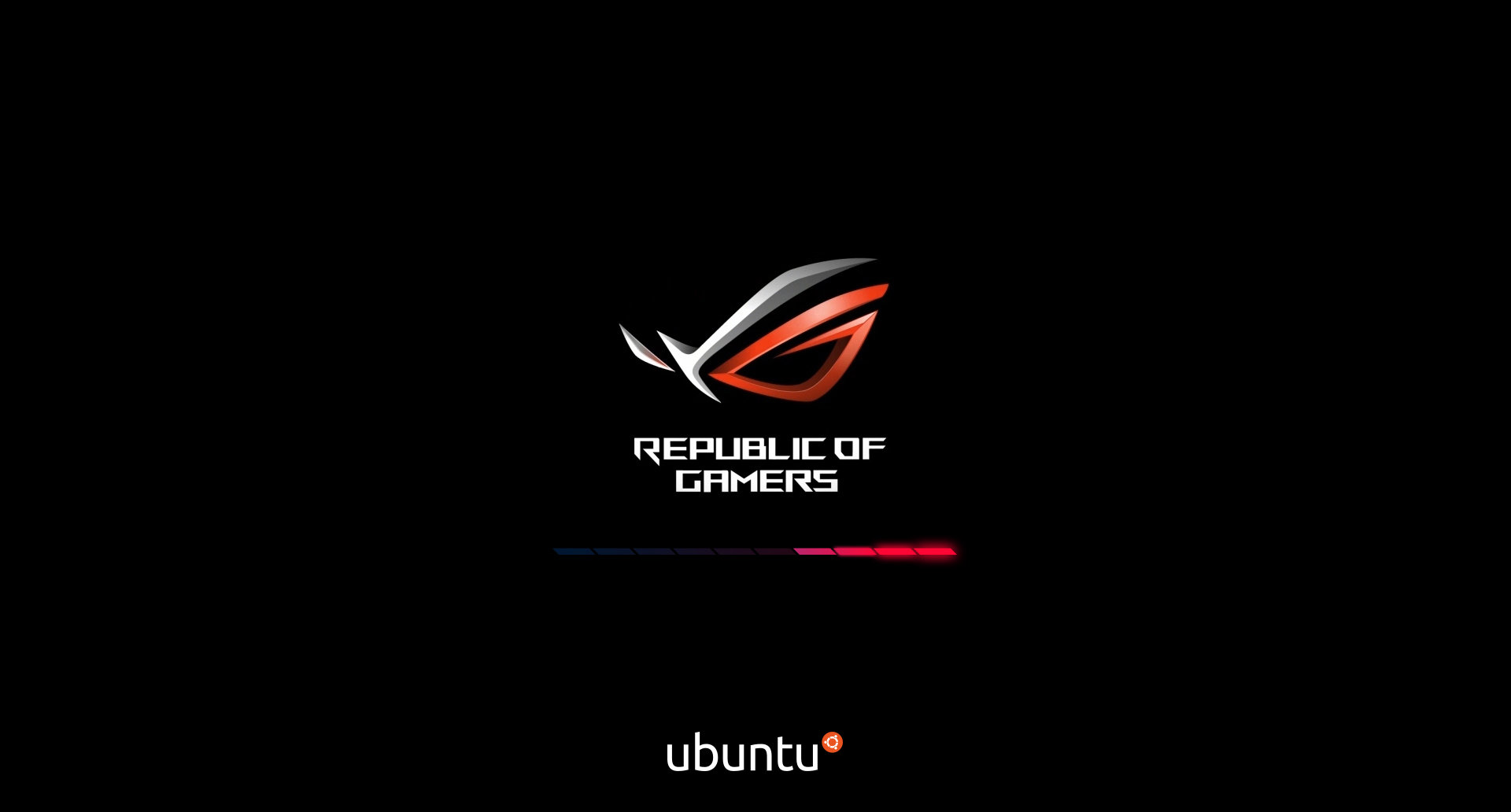
The given example looks like the following when applied (rog_2 theme used):
FYI
- Created and tested on machine with 1366x768 resolution.
- Yeah, that's how quarantine going on 😁.
- Stay Home - Stay Safe, Help Fighting CORONA.